

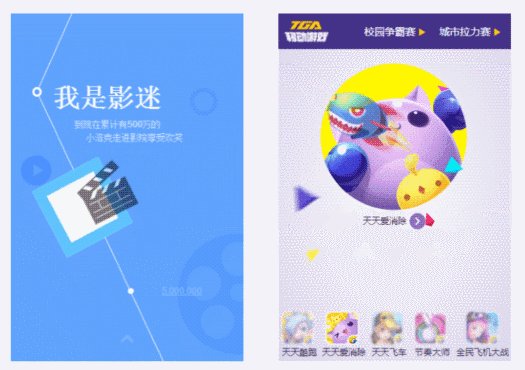
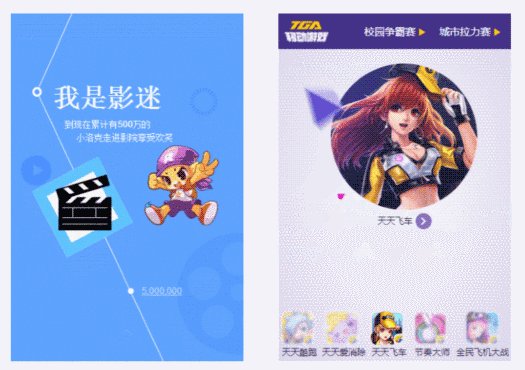
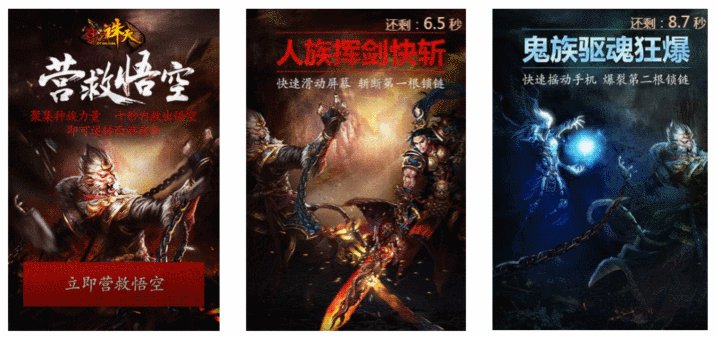
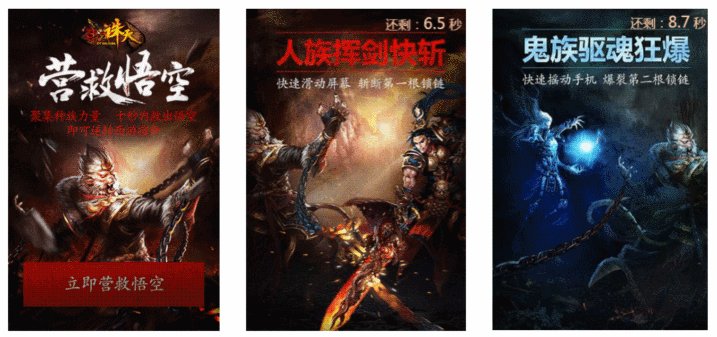
上图展示的移动页面,有互动游戏,有常见的H5邀请函,这么多的移动页面中,技术实现有用JS+CSS3的,也有使用HTML5 CANVAS实现的,那么这些种种效果的背后具体的使用的具体技术是什么,这些技术在手机的支持情况怎样?今天我们就一起来探讨一下。
移动创意和功能支持CSS3动画
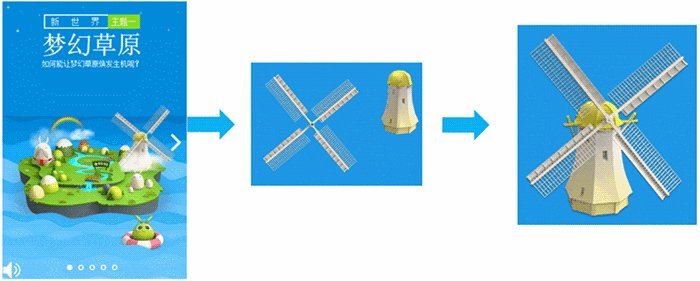
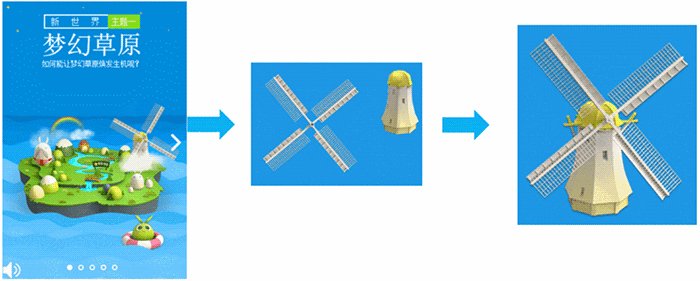
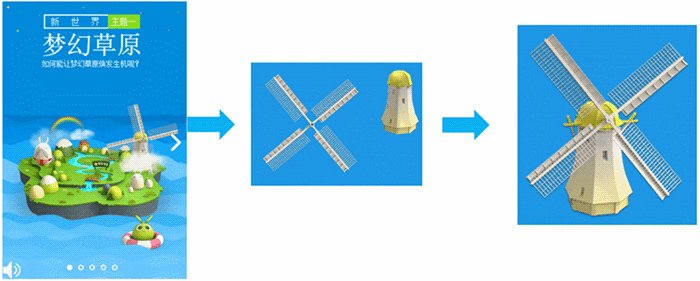
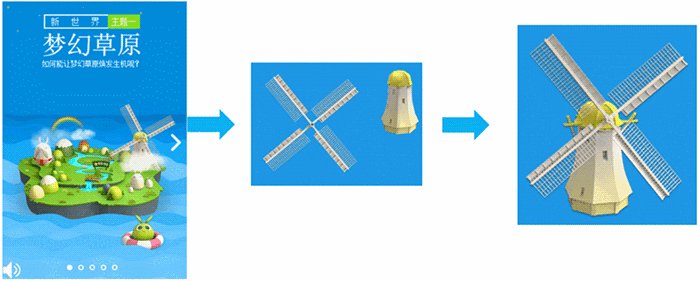
我们常见的动画效果一般由放大缩小,旋转,唯一,透明度变化 加上一些缓动 结合而成,这些效果以往在PC时代都要结合复杂的JS才能实现,但在手机里面,我们可以更好应用CSS3的优势,只需要通过简单的CSS3代码即可实现。举个栗子:

最后给风车翼加上动画即可。(重构工程师真是伟大的工程师,熟悉各种工程学,啧啧啧)
同样的原理我们也可以分离出更细的图层,通过图层的叠加,做到更多样化的效果,如上图的波浪。CSS3动画小结
CSS3动画并没有多大的实现难度,主要是动画细节的调整,在IOS5以上和Android2.3以上的设备,都有很好的支持。
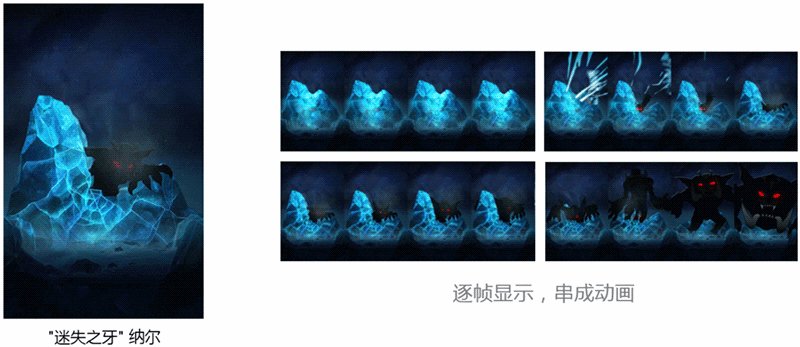
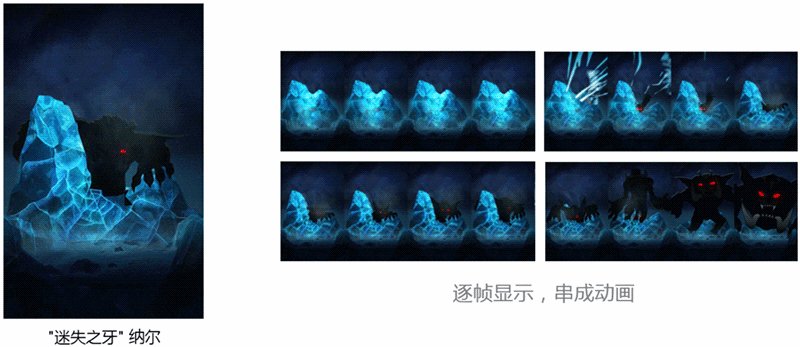
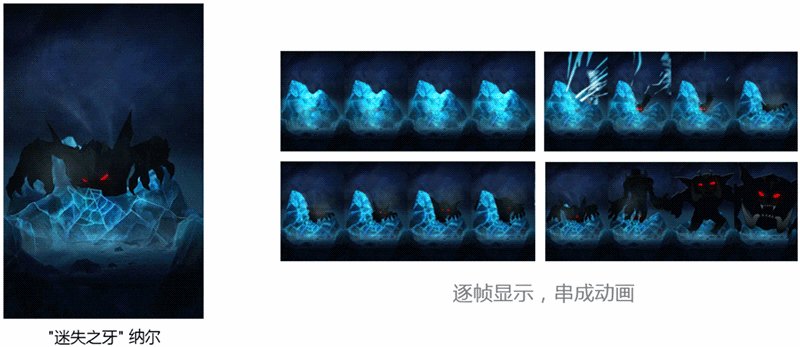
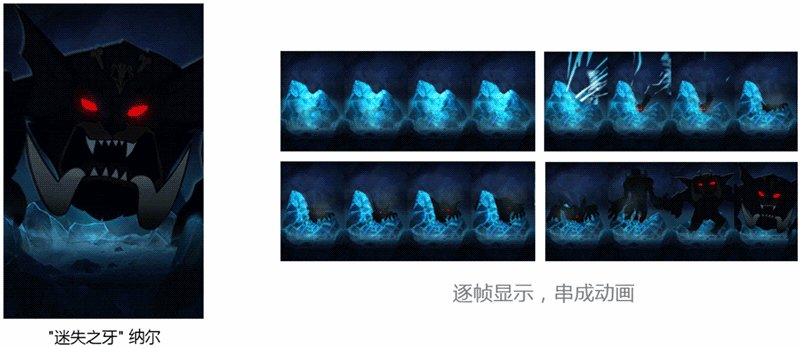
图片帧动画

图片帧动画小结
图片帧动画在手机里几乎没有技术门槛,各个设备的支持都非常的好。但是要注意的一点就是, 为了保障动画播放的流畅,需要预先加载好逐张动画,这里有个缺点就是,过多的图片帧会让页面加载耗费更长的时间,所以需在要动画与加载时间上做好权衡和取舍。
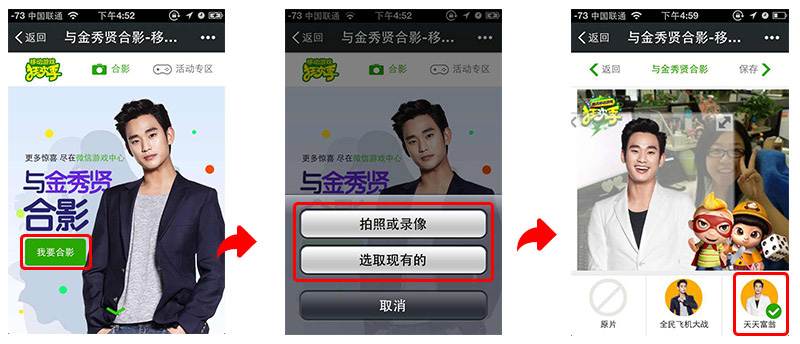
手机拍照
前阵子小组里的波波同学制作了一个和手机拍照,图片处理再二次分享的专题,主要的逻辑是拍照或者选取现有的照片,最后与页面已有元素合成。

手机拍照小结
目前移动设备对手机拍照的接口参差不齐,尽管是支持HTML5拍照的设备,在微信里也可能出现无法调用相机的问题。有一个硬伤要提的就是,页面调用相机会消耗手机过大的内存,对接下来的交互流畅性造成了一定的影响。相信随着手持设备硬件的升级,这个问题会早日被解决。
手势识别
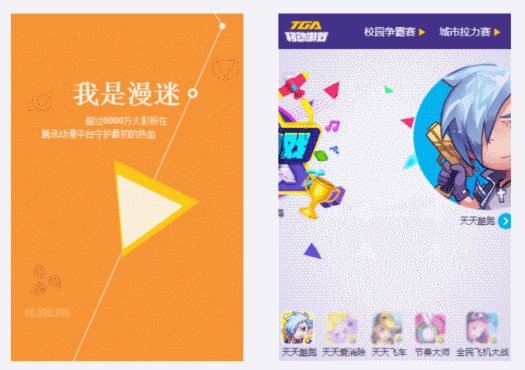
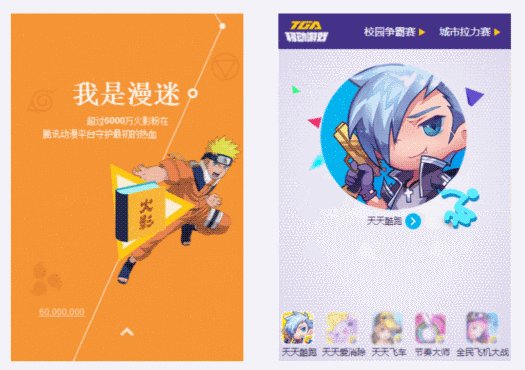
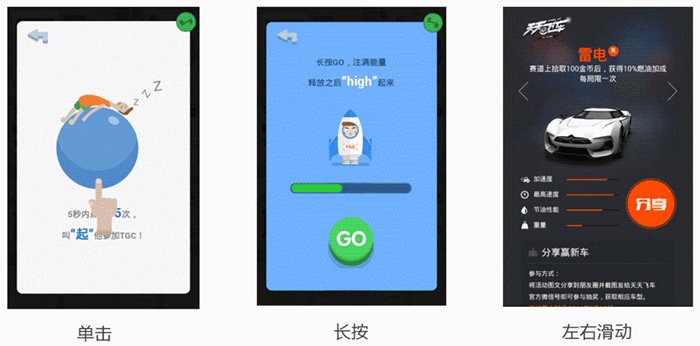
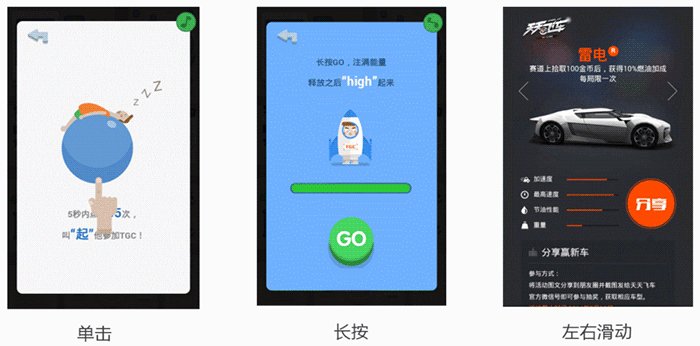
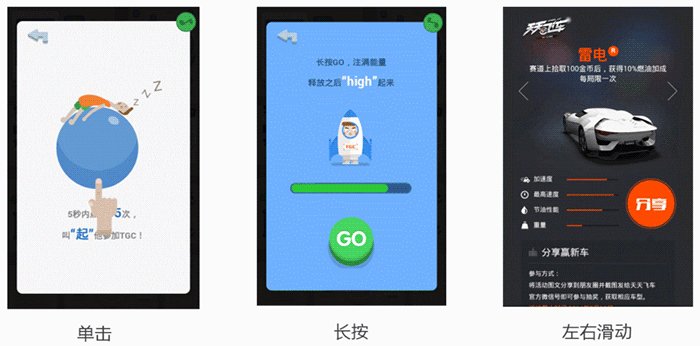
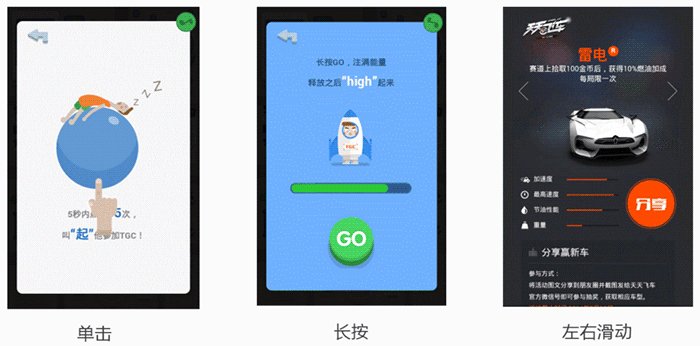
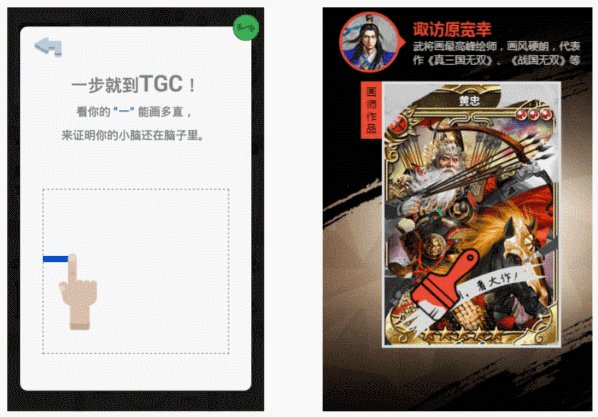
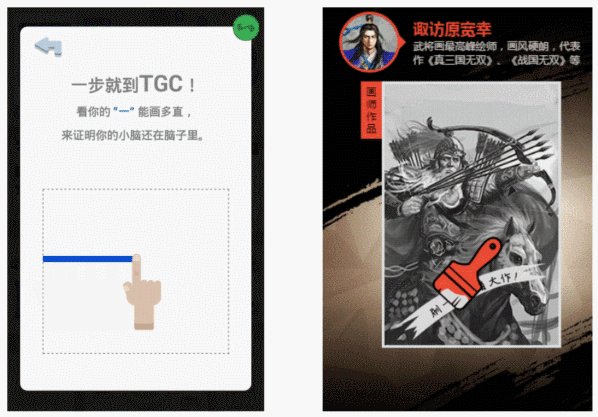
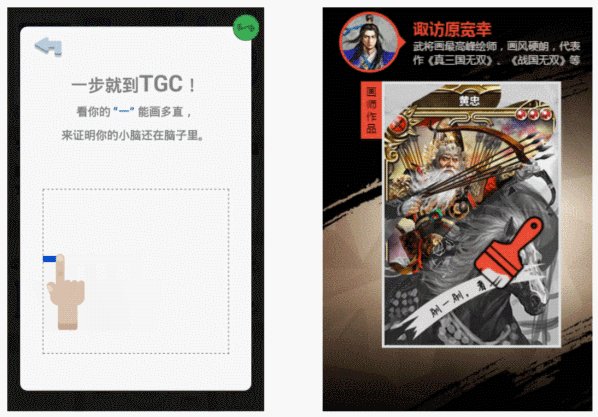
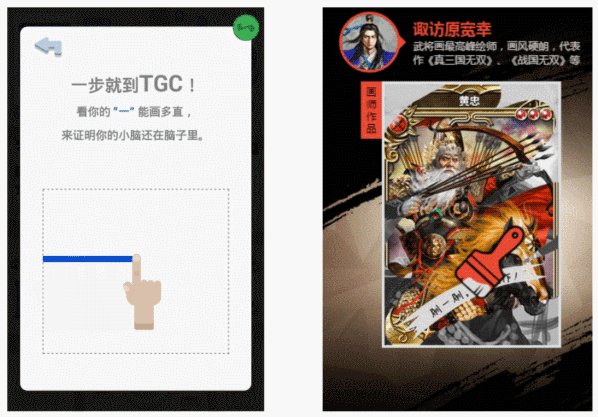
大家都知道,HTML5里的手机触屏事件有touchStart、touchMove、touchEnd。每次手指在屏幕的交互,都能获取对应的x,y值,这些数值让我们能够很好地模拟出APP常用的手势,如点击、双击、长按、上下左右滑动等。 因此,今年大家可以看到非常多的移动页面都以单屏滑动的形式出现。如下图:


手势识别小结
手势操作无疑是手机交互里重要的一部分。页面可以通过模拟出更多的手势事件做更多的交互,如果你对这个手势模拟不熟悉的话,推荐参考一下HAMMER.JS这款大而全的开源手势组件,另外在MOTION.JS我们也集成了对手势识别的支持,包括单屏滚动的封装。
音频播放
音乐无论在游戏还是在页面上都能起到渲染气氛的作用。在移动页面也是如此,当然除了气氛的渲染以外,移动页面也可以结合音乐做一些竞猜类小游戏。

音频播放小结
音频播放在IOS5+,Android2.3+都能得到很好的支持,但是有一点需要比较遗憾的就是,由于苹果的交互机制,IOS下,页面时不能自动播放音频,除非用户有与系统的交互行为。 所以我们经常看到一些页面,通过预先让用户点击屏幕达到音频自动播放的效果。
早期的HTML5就对地理定位有了很好的支持。像地理定位这个功能,已经广泛应用在像大众点评,58同城等网站。那么在专题里面,我们可以把地理定位应用在更多优化交互的地方。

地理位置小结

重力感应
手机的重力感应支持里,有两个主要的事件:
1. OrientationChange (在屏幕发生翻转的时候触发)
2. DeviceOrientation+DeviceMotion(重力感应与陀螺仪)
OrientationChange
数值意义
0手机竖屏状态
90右旋转
-90左旋转
通过OrientationChange可以获知手机的横竖屏状态,让横屏的页面通过这个事件来弹出告知用户横屏的提示。当然,当用户锁定了屏幕旋转功能,就没办法触发了(心塞)。
DeviceOrientation && DeviceMotion
事件功能
DeviceOrientation移动的角度
DeviceMotion移动的加速度信息
如表格所知,我们可以通过重力感应得知用户手机移动的角度。

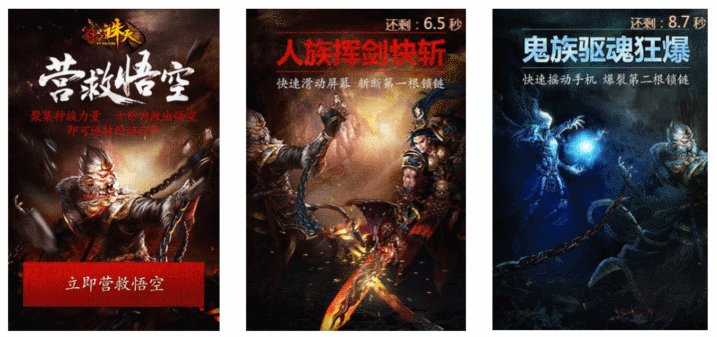
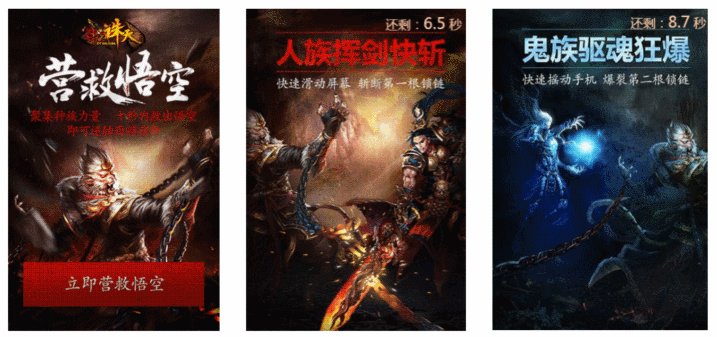
除了移动的错层,我们也可以用手机移动的方向去制作游戏,比如控制车辆移动的方向等。 除了移动角度的获知以外,有陀螺仪的设备,我们还可以利用DeviceMotion获知手机移动加速度,从而模拟出类似摇一摇的功能。
页面结合摇一摇的交互,把需要揭晓的内容神秘地包装了起来,很好地引起用户的好奇心以及产品的悬念感(这里要对没有陀螺仪的设备进行判断,把交互形式由摇一摇改成滑动屏幕)。重力感应小结
目前越来越多的设备自带陀螺仪,未来相信还会得到更多的设备支持,出现更多的结合重力感应的创意专题。
接下来讲讲图形相关的东西。包括CANVAS的应用,HTML5引擎等。
图形-CANVAS

图形-CANVAS-游戏引擎
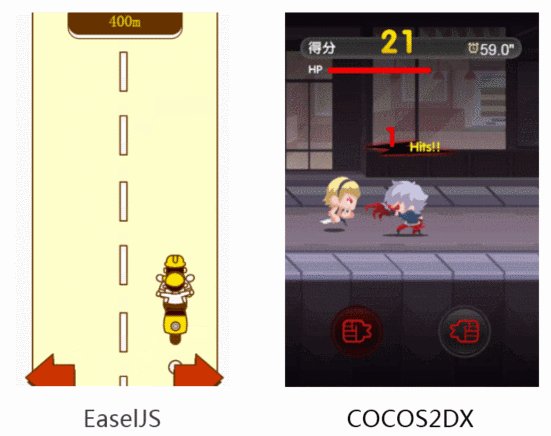
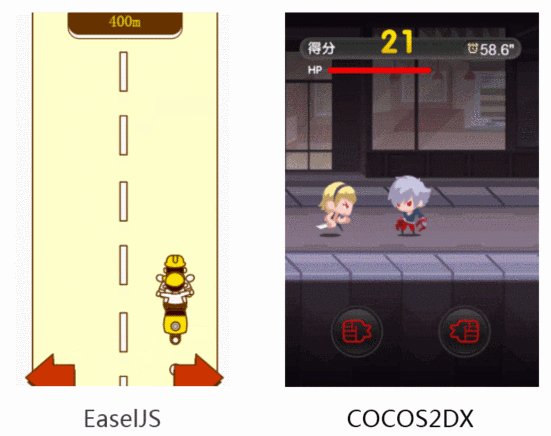
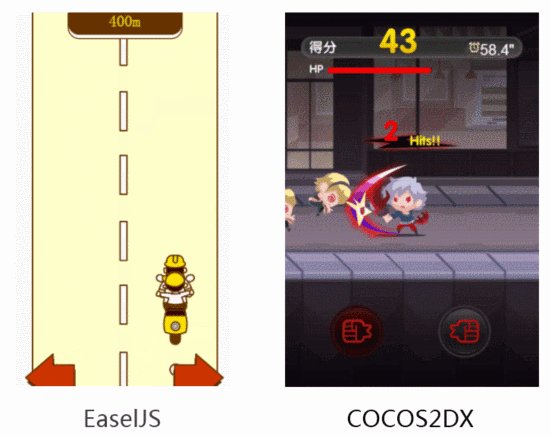
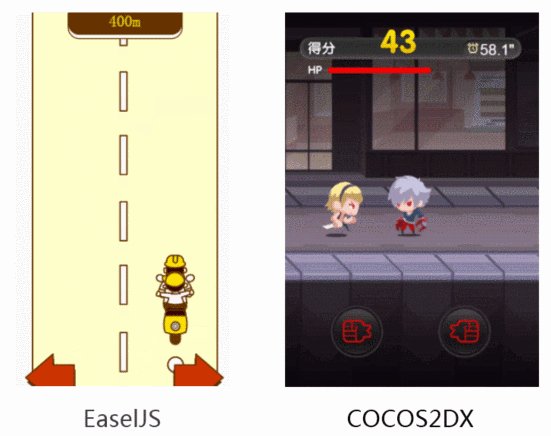
先上网站:HTML5GameEgine集合。这里列举了主流的一些开源游戏引擎。

CANVAS非常适合做强打击感或者强视觉的游戏,这是CSS3无法比拟的优势,毕竟CSS3没办法还原出如此真实的场景。至于选择哪款引擎,或者是否开发一款基本的游戏引擎自用,这个按照需求情况留个大家来斟酌吧。
图形小结:
CANVAS在IOS5+,部分Android2.3,Android4+都已经有了好的支持。
多屏互动多屏互动是个高大上的玩意。如果你不知道是个什么东东,可以参照一下TGIDEAS里的这片文章:新形式的双屏互动案例分享。

多屏互动技术
常见的技术除了服务器请求的轮询以外,HTML5给我们带来了WEBSOCKET,这是一个实时通信的协议,关于这项技术的应用,请大家敬请期待熊老师的文章《WEBSOCKET实现互动小游戏》