月底发设计圈干货几乎成为了优设的传统了~和以前一样,这次的文章搜罗了近期网络上各式各样的干货和免费素材,每次都会有的UIKit和图标集是设计师永远的朋友,开发者喜欢的开发框架以及模板也从未爽约,最后还有几篇颇为不错的文章和案例,如果你英文还凑合的话,搭配词典和翻译工具也可以明白作者的善意。希望每月的干货能一次满足你几个愿望!
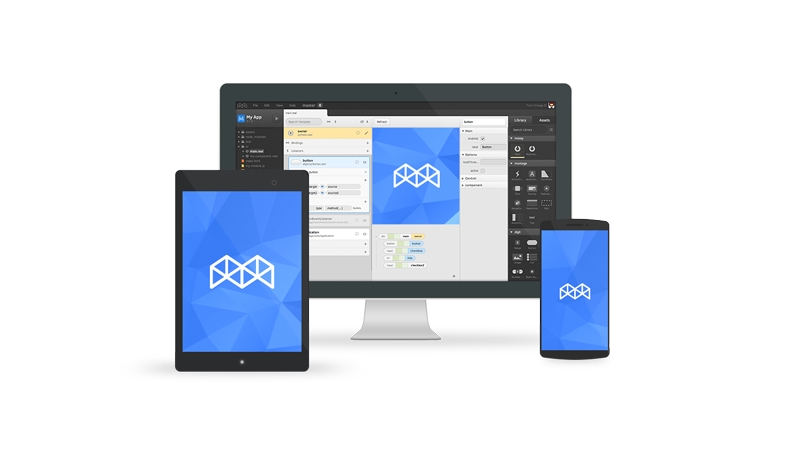
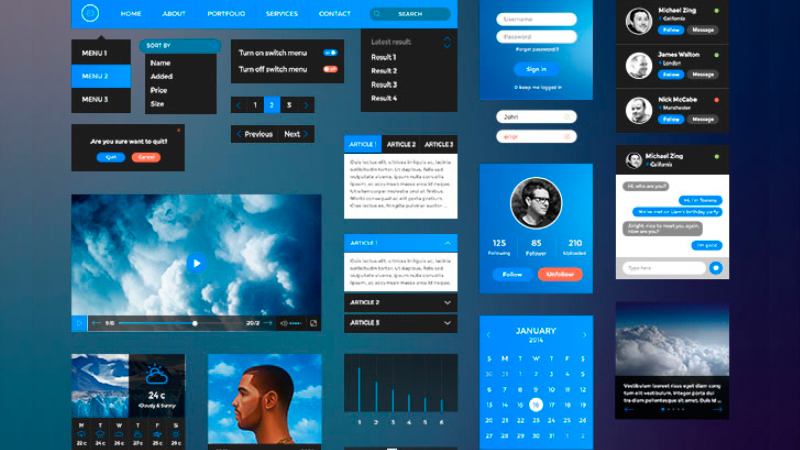
Retina UI Kit

这是一套为高分辨率屏幕所准备的UIKit,控件涉及多媒体、博客、天气等多种类型的UI控件,你甚至可以用到APP设计中。
LowPoly 背景大礼包
五颜六色的背景图,标志性的几何外观,包罗万象的内容,如果你喜欢LowPoly,那么这个超大的背景图包绝对无法错过。
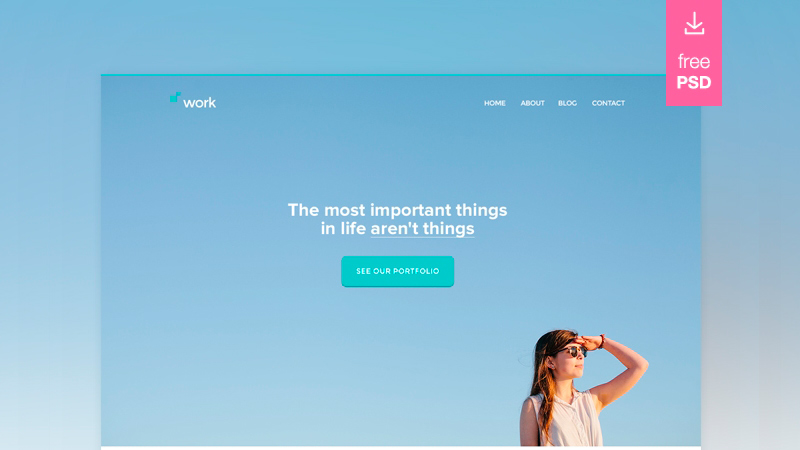
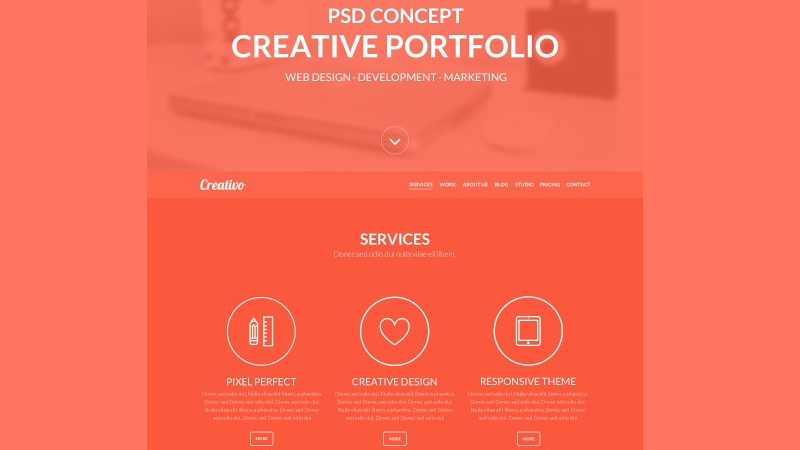
Creative Portfolio PSD Template
得益于这套高效的作品展示模板,你可以快速设计出漂亮的个人展示站。
Flat Office Desk for Sketc
这是一套使用Sketch制作出来的插画,电脑、台灯、书籍等桌面常见的元素被纳入到这套插画中,借助这个模板,你可以快速制作出适用于多种场景的插画。
Package Box Mockup
一套风格时尚的包装设计模板,在用PS编辑它们的时候,记得巧用智能对象。
Technology Poster Template
这是一套富有科技感的海报模板,模板包含了所有图标,格式覆盖了AI、InDesign和Photoshop,我想你会善用这些模板的。
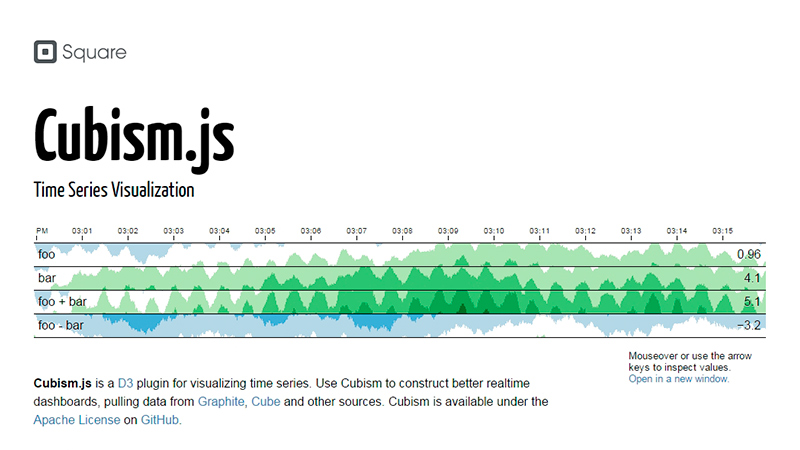
Cubism.js: 时间序列可视化
这套插件是由著名设计团队Square带来的,有了它你可以将D3时间序列可视化,将来自Graphite、Cube或者其他来源的数据可视化。
Overscroll.js
这套JS代码还是蛮实用的,插入代码后,当用户滚动页面超过特定高度之后,再显示加载后续的内容。不过有个缺陷——它只是适用于iOS和Mac平台。
Social Share Kit
这是一套以CSS和JS呈现的有趣社交分享工具,包含了相关的按钮、图标、分享计数工具、弹出框和粘滞按钮工具栏。
一组抓人眼球的粗体英文字体
醒目的英文粗体字是海报设计中的重要组成部分,这个40组英文粗体字的合集就是帮你搞定这部分工作的。
中文字体怎么办?看这里:《超实用!有哪些活泼而高端且不俗套的中文字体?》
Timber Font
这是一款包含两种不同外观的有趣字体,大小写随意切换。
Fonesia Font
Fonesia 是一款易于阅读的优质字体,包含三种不同字重,完整的字型,无忧使用。
35 Map Pin Icons这是一组矢量的地图针图钉图标合集,个人和商用均可。下下来呗,说不定马上可以用上。
Flat Security Icons